
Jak tworzyć strony internetowe w 2023 roku w zakresie dopasowania do wyszukiwarki?
czas czytania: 5,5 min
11.02.2023
Tworzenie strony internetowej to bardzo złożony temat, który można zlecić do wykonania osobom które znają aktualne techniki lub spróbować wykonać ją samodzielnie. W tym drugim przypadku konieczne będzie zapoznanie się z wieloma aspektami dotyczącymi projektowania stron internetowych jak również ich dostosowania pod względem SEO.
Czy unikalna treść na stronie ma dalej znaczenie?
Decydując się na stworzenie strony, istotne jest zaprezentowanie unikalnej treści na każdej podstronie. Nie ma sensu kopiowanie treści z innych stron, ponieważ algorytm Google doskonale wychwytuje zduplikowanie treści. O ile w przypadku zduplikowania treści w obrębie domeny nie powoduje to dużego problemu to w sytuacji wykrycia duplikacji z innej domeny może wpłynąć znacząco na pozycję w wynikach wyszukiwania. Google zwraca uwagę na treść strony w sensie użyteczności dla użytkownika, co będzie jeszcze bardziej istotne w najbliższej aktualizacji. Treść strony internetowej powinna wychodzić naprzeciw użytkownikowi w kontekście rozwiązywania jego problemów.
Unikalna i wartościowa treść na stronie internetowej nadal ma duże znaczenie w kontekście optymalizacji SEO. Wyszukiwarki takie jak Google premiują strony, które zawierają treści odpowiadające na pytania i potrzeby użytkowników, a jednocześnie są unikalne i niepowtarzalne.
Treść na stronie jest jednym z kluczowych czynników, które wpływają na pozycję w wynikach wyszukiwania. Dlatego ważne jest, aby treść była odpowiednio dostosowana do tematyki strony, a także aby uwzględniała odpowiednie słowa kluczowe.
Czy słowa kluczowe na stronie internetowej są dalej potrzebne?
W dalszym ciągu wyszukiwarka Google korzysta ze słów kluczowych, które powinny znaleźć się na stronie, w tekście oraz w nagłówkach w formie podstawowe i odmienionej. Inteligentny algorytm bierze pod uwagę również synonimy. Słowa kluczowe nadal odgrywają ważną rolę w optymalizacji SEO strony internetowej. Słowa kluczowe pomagają wyszukiwarkom zrozumieć tematykę strony i odpowiednio ją zakwalifikować w wynikach wyszukiwania.
Jednak w 2023 roku, wyszukiwarki takie jak Google stają się coraz bardziej zaawansowane i lepiej rozumieją kontekst i intencje użytkownika, dlatego ważne jest, aby oprócz słów kluczowych, treść na stronie była wartościowa i odpowiadała na potrzeby użytkownika.
Podsumowując, słowa kluczowe nadal odgrywają ważną rolę w optymalizacji SEO, jednak nie należy ich stosować w sposób sztuczny i nieadekwatny do treści strony. Zawsze należy kierować się przede wszystkim dobrym doświadczeniem użytkownika.
Czy linkowanie dalej będzie wpływowym wskaźnikiem?
O linkowaniu można napisać wiele. W dalszym ciągu jest to jeden z bardziej wpływowych czynników poprawienia pozycji strony w wynikach wyszukiwania. Istotne są linki przychodzące, ale również wewnętrzne, w których powinny być zawarte słowa kluczowe.
Linkowanie nadal będzie ważnym wskaźnikiem w optymalizacji SEO w 2023 roku i w dalszej przyszłości. Linkowanie wskazuje wyszukiwarkom na to, jakie strony są wartościowe i istotne dla użytkownika, co może wpłynąć na ich pozycję w wynikach wyszukiwania.
Ważne jest jednak, aby linki były naturalne i uzupełniały treść na stronie, a nie były nadużywane w sposób sztuczny. Wyszukiwarki takie jak Google są coraz bardziej zaawansowane i w stanie wykryć nieetyczne praktyki, takie jak linkowanie nieadekwatne do tematyki strony.
Co jest istotne w 2023 roku podczas tworzenia stron internetowych?
Zmiana algorytmu Google o nazwie „Google Page Experience” miała miejsce w 2021 roku. Jak sama nazwa wskazuje, jej głównymi założeniami będą doświadczenia użytkowników strony, które określa się m.in. poprzez możliwości strony w zakresie szybkości, dostosowaniu się do urządzeń mobilnych, sposobie wyświetlania reklam oraz bezpieczeństwie.
Tworzenie stron internetowych w 2023 roku wymaga uwzględnienia kilku ważnych czynników:
Mobilna przyjazność: Wiele osób korzysta z internetu przez telefony komórkowe, dlatego ważne jest, aby strony były zoptymalizowane pod kątem urządzeń mobilnych i oferowały dobre doświadczenie użytkownika na wszystkich urządzeniach.
Wysoka wydajność: Strony powinny być szybko ładowane i działać płynnie, aby zapewnić dobre doświadczenie użytkownika i zmniejszyć ryzyko utraty ruchu.
Treść wartościowa: Treść na stronie powinna być unikalna, interesująca i odpowiadać na potrzeby użytkownika.
Optymalizacja SEO: Strony powinny być zoptymalizowane pod kątem wyszukiwarek, aby uzyskać jak najlepsze wyniki w wynikach wyszukiwania.
Bezpieczeństwo: Strony powinny być zabezpieczone, aby chronić dane użytkowników i zapobiegać atakom hakerskim.
Interaktywność: Strony powinny być interaktywne i oferować użytkownikom różne możliwości, takie jak formularze, quizy, komentarze i inne funkcje, aby zapewnić im lepsze doświadczenie.
Czy ważna jest wersja mobilna strony internetowej?
Aktualnie Google indeksuje w pierwszej kolejności stronę w wersji mobilnej, czyli dedykowanej komórkom oraz tabletom, dlatego myśląc o pozycjonowaniu organicznym powinniśmy zwrócić uwagę właśnie na tą wersję witryny.
Wersja mobilna strony internetowej jest bardzo ważna. Wiele osób korzysta z internetu przez telefony komórkowe, dlatego ważne jest, aby strony były zoptymalizowane pod kątem urządzeń mobilnych i oferowały dobre doświadczenie użytkownika na wszystkich urządzeniach. Brak zoptymalizowanej wersji mobilnej może negatywnie wpłynąć na użyteczność strony i odbiór jej przez użytkowników, a także na jej widoczność w wynikach wyszukiwania. Dlatego ważne jest, aby zapewnić responsywny projekt strony, który dostosowuje się do różnych rozmiarów ekranów, aby zapewnić jak najlepsze doświadczenie użytkownika.
Jakie wskaźniki algorytm Google bierze pod uwagę w zakresie optymalizacji?
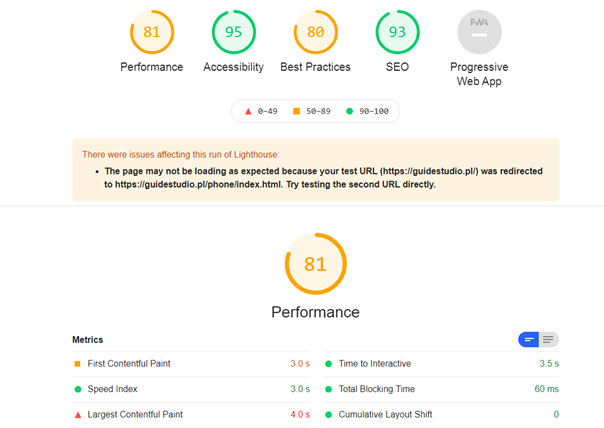
Aby wyjść naprzeciw osobom starającym się dostosować witrynę do oczekiwań wyszukiwarki, Google udostępnia narzędzie Speed Insight. Jak widać szybkość ładowania strony internetowej będzie jednym z kluczowych wskaźników.

Istotne są 4 obszary na które składa się optymalizacja. Są to:
• Performance – wydajność strony
• Accessability – dostępność strony
• Best Practices – najlepsze praktyki
• SEO – optymalizacja pod kątem wyszukiwania
Omówię w tym miejscu poszczególne obszary.
Wydajność strony internetowej
Aby wyjść naprzeciw osobom starającym się dostosować witrynę do oczekiwań wyszukiwarki, Google udostępnia narzędzie Speed Insight. Jak widać szybkość ładowania strony internetowej będzie jednym z kluczowych wskaźników.

Jakie wskaźniki wpływają na wydajność strony wg algorytmu Google?
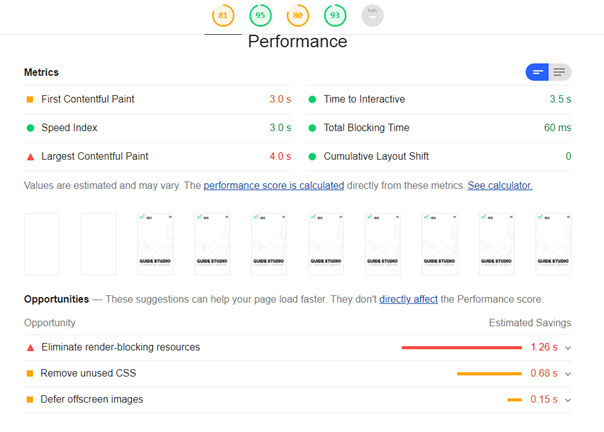
Wskaźników jest wiele, a każdy z nich obliczany jest na podstawie zagnieżdżonych wskaźników. Do wskaźników omówionych publicznie zaliczane są:
• First Contentful Paint (FCP)
Wskaźnik ten mierzy czas wyrenderowania pierwszego napotkanego fragmentu wg struktury DOM (Document Object Model). Mogą to być np. grafika logo lub grafika nagłówka, które powinny być zoptymalizowane pod względem wielkości. Aby osiągnąć dobre efekty w tym zakresie powinniśmy skorzystać z najnowszych formatów plików graficznych dla sieci internetowej takich jak jpg2000 lub svg. Jeżeli nie możemy z tych formatów, warto zwrócić uwagę na optymalizację formatu jpg.
• Time to Interactive (TTI)
Wskaźnik pokazuje czas liczony od rozpoczęcia ładowania strony do wczytania skryptów JavaScript oraz jak szybko użytkownik jest w stanie wprowadzić dane. Jeżeli mamy na stronie np. formularz kontaktowy wykorzystujący JavaScript przedmiotem pomiaru będzie właśnie ten obszar.
• Speed Index
Ten wskaźnik natomiast bada jak szybko treść strony jest wyświetlana wizualnie. Do obliczenia tego wskaźnika rejestrowany jest filmik na podstawie którego sprawdzane są zdarzenia między poszczególnymi ujęciami.
• Total Blocking Time (TBT)
Wskaźnik wylicza czas pomiędzy FCP a TTI jeżeli występuje problem z wprowadzeniem danych przez użytkownika.
• Largest Contentful Paint (LCP)
Wskaźnik ten mierzy czas od ładowania strony do momentu wyrenderowania największego bloku tekstu lub obrazu na stronie.
• Cumulative Layout Shift (CLS)
Przesunięcia układu strony, które mają miejsce w czasie od rozpoczęcia ładowania strony a ukryciem elementu. Wskaźnik mierzy czas związany z tą sytuacją.
Czy moja strona jest wystarczająco szybka?
Wyniki dla witryny są obliczane na podstawie danych archiwalnych o innych witrynach. Strony ładujące się w czasie do 2 sekund zostają oznaczone jako szybkie, w czasie od 2-4 sekund jako umiarkowane, natomiast powyżej 4 sekund jako wolne.
Co zazwyczaj wpływa na czas ładowania strony?
Jest wiele czynników wpływających na szybkość ładowania strony. Postaram się przybliżyć kilka istotnych.
Ładowanie czcionek
Oprócz czasu ładowania pierwszego napotkanego elementu DOM, którym może być grafika, Google szczególnie zwraca uwagę na czas ładowania czcionek. Pliki czcionek bardzo często są dużymi plikami. Niektóre przeglądarki mają problem ze wstępnym wyświetleniem czcionki, aby temu zapobiegać warto skorzystać z dodania parametru „&display=swap”.
Zminimalizowanie niepotrzebnych wyrażeń w CSS oraz JavaScript
W ramach wskaźnika FCP popularny jest przypadek wskazania nieużywanych zasobów (Eliminate render-blocking resources). W trakcie modernizacji strony internetowej może dojść do pozostawienia niewykorzystywanego aktualnie kodu języka JavaScript lub CSS. W przypadku JavaScript istotne jest zwrócenie uwagi na atrybuty takie jak „defer”, „async”, natomiast w CSS są to atrybuty „disabled” oraz „media”. Pliki CSS oraz Java Script powinny również być zminimalizowane tj. nie są dobrze widziane komentarze, dodatkowe spacje i wcięcia.
Kompresja strony
Na szybkość ładowania strony internetowej ma duży wpływ kompresja elementów witryny takich jak np. obrazy czy tekst. Serwery dostarczają rozwiązania dedykowane temu zagadnieniu. Pliki strony mogą być kompresowane po stronie serwera, nie obciążając przeglądarki, dzięki czemu transfer plików jest zdecydowanie zmniejszony. Aby skorzystać z dobrodziejstwa kompresji, należy w pliku htaccess dodać:
ExpiresActive On
ExpiresDefault "access plus 2 days"
SetOutputFilter DEFLATE
Dzięki temu skorzystamy z kompresji gZip po stronie serwera. Posiadanie pliku htaccess jest również przedmiotem optymalizacji pod względem SEO. Należy pamiętać o jego dobrym formacie. Jeżeli użyte zostanie rozszerzenie np. *.txt wyszukiwarka nie poradzi sobie z jego treścią.
Accessability – dostępność strony
Szybkość to nie wszystko. Google zwraca uwagę również na dostępność elementów witryny. Mówimy tu o dostępie do konkretnych elementów interfejsu na urządzeniach mobilnych oraz PC, ich odpowiednim ułożeniu, jak również o dostępie dla osób niewidomych lub słabo widzących. W zakresie dostępności witryny dla osób niewidomych istotne jest pamiętanie o odpowiednim opisaniu obrazów na stronie przy pomocy znacznika ALT.
Większość składowych wyniku dostępności strony skupia się na znacznikach ARIA (Accessible Rich Internet Applications) o których powinniśmy pamiętać przy tworzeniu strony internetowej. Dodatkowo warto zwrócić uwagę również pod kątem SEO o właściwej hierarchii znacznika paragraf od H1 do H6.
Best Practices – najlepsze praktyki
W tym miejscu Google wskazuje na zachowanie standardów bezpieczeństwa oraz innych dobrych praktyk podczas tworzenia stron internetowych. Przedstawiam elementy na które warto zwrócić uwagę.
• Certyfikat SSL na każdej stronie?
Posiadanie certyfikatu SSL dla domeny stało się standardem. Certyfikat uruchamia protokół HTTPS mający chronić poufne dane. Warto wyposażyć w certyfikat nawet domenę, na której strona nie wykorzystuje bazy danych jeżeli chcemy zauważyć różnice w pozycjonowaniu strony. Posiadanie certyfikatu umożliwia nam również skorzystanie z protokołu HTTP/2 który przyczynia się do szybszego ładowania strony.
• Linkowanie z użyciem atrybutu „nofollow” już nie jest wystarczające?
Użycie artrybutu „nofollow” jest związane mocno z pozycjonowaniem, a dokładniej z przekazywaniem mocy strony. Rozwój ataków hakerskich pociągnął za sobą kolejny krok w kierunku zabezpieczenia przekierowań ze stron, które otwierane są w nowej zakładce przeglądarki. Powinniśmy aktualnie korzystać z atrybutu rel="noopener" lub rel="noreferrer".
SEO – optymalizacja pod kątem wyszukiwania
Wskaźniki SEO są istotne dla wyszukiwarek, ponieważ pomagają w odpowiednim zakwalifikowaniu treści witryny. Google zwraca uwagę na podstawowe znaczniki SEO podczas tworzenia strony, takie jak:
• Metadane tytułu strony - Tytuł strony jest jednym z najważniejszych elementów SEO, ponieważ jest on widoczny jako tytuł wyniku wyszukiwania. Tytuł powinien być unikalny i odpowiadać tematyce strony.
• Metadane opisu strony - Opis strony jest krótkim tekstem, który wyświetla się pod tytułem w wyniku wyszukiwania. Opis powinien być interesujący i odpowiadać tematyce strony, aby zachęcić użytkowników do kliknięcia na link.
• Słowa kluczowe w linkowaniu wewnętrznym - Słowa kluczowe to słowa lub frazy, które opisują zawartość strony i są związane z tematyką. Choć nie są one już tak istotne jak kiedyś, warto je uwzględnić w opisie i tytule strony.
• Nagłówki (header tags): Nagłówki, takie jak H1, H2, itd., są ważne, ponieważ pomagają w strukturyzacji treści i ułatwiają czytanie. Warto uwzględnić słowa kluczowe w nagłówkach, aby wzmocnić ich wartość SEO.
• Blokowanie indeksowania strony za pomocą atrybutu „noindex”
• Dostępność pliku robots.txt
• Opisy obrazów na stronie z wykorzystaniem atrybutu ALT
• Przekierowanie na stronę 404
• Stosowanie atrybutu „rel=canonical” dla zduplikowanych treści wewnątrz strony (np. dla wersji mobilnej)
• Wielkość czcionki dla urządzeń mobilnych nie powinna być mniejsza od 12px
• Wielkość oraz odstępy pomiędzy obiektami strony, w szczególności w odniesieniu do przycisków (minimalna wielkość przycisku 48x48px oraz minimalny odstęp 8px).
• Linkowanie wewnętrzne: Linkowanie wewnętrzne pozwala użytkownikom i wyszukiwarkom na łatwe przemieszczanie się po stronie i zrozumienie jej struktury.
• Adresy URL: Adresy URL powinny być przejrzyste i opisywać zawartość strony.
Progressive Web App – optymalizacja pod kątem PWA
W związku z rosnącą popularnością aplikacji PWA, optymalizacji podlegają również te elementy które mogą poprawić używalność tego typu rozwiązań. Google podpowiada na jakie elementy warto zwrócić uwagę podczas tworzenia aplikacji PWA.
• Obecność technologii Service Worker
Technologia pozwala na wykorzystanie funkcjonalności pracy offline, włączenie powiadomień push a także przypięcie aplikacji do ekranu głównego urządzenia mobilnego
• Ekran powitalny podczas uruchamiania aplikacji poprzez ikonkę z ekranu głównego
• Zastosowanie atrybutu theme-color
• Dopasowanie widoku na urządzeniach mobilnych
• Dodanie ikony dodawania aplikacji dla urządzeń mobilnych z systemem iOS
Podsumowanie
Jeżeli poważnie myślimy o tworzeniu strony internetowej dla swojej działalności powinniśmy poświęcić czas na optymalizację strony w zakresie dostosowania do aktualnych wymagań. Bardzo często jest to żmudna praca wymagająca spędzenia wielu godzin nad pojedynczym zagadnieniem. Możemy podjąć się sami temu zadaniu bądź zlecić stworzenie strony osobom wykonującym takie usługi.
Usługi wsparcia
Inne
wsparcie
systemy CMS
Misja
gwarancja
wielojęzyczność
FAQ
Wizja
bezpieczeństwo
hosting
Polityka prywatności
domeny
© 2022 GUIDE STUDIO